A web application architecture is a medium that enables the developers to keep all the resources of a web application project together. Furthermore, it also helps the user compile the application components to run it in real-time. Adding to this, frontend and backend are the two main parts that can function together. These are like a pair of shoes, and they can’t do much without each other. It is safer to say that they only make sense and provide value when compiled together. For instance, what is Expressjs alone without being combined with a good frontend framework?
Table of Contents
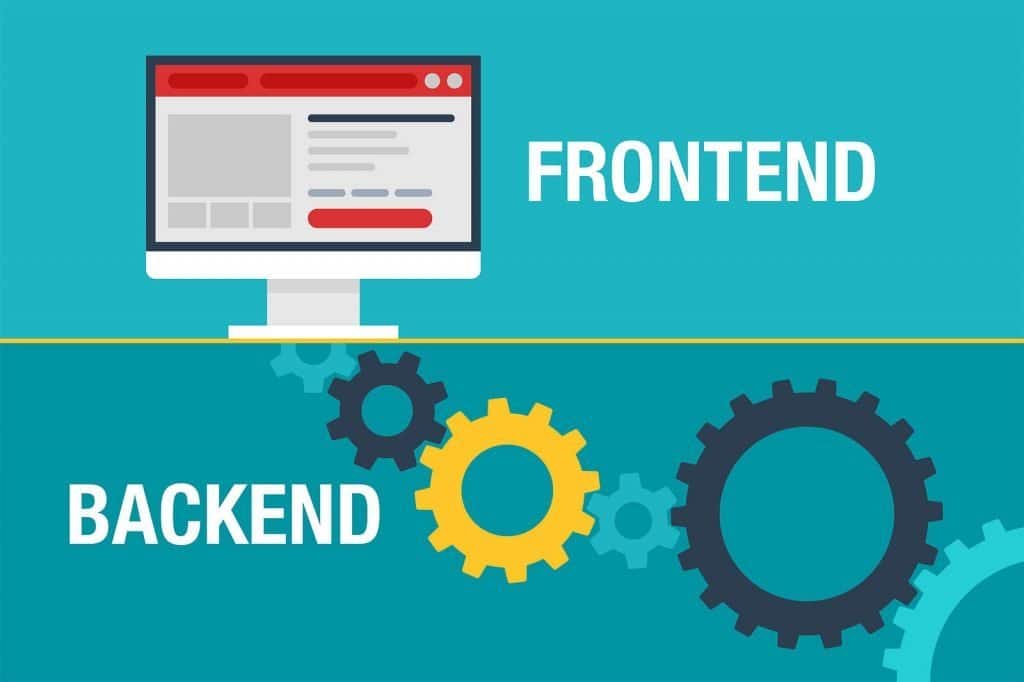
ToggleThe frontend is all about what is visible on the website. At the same time, the backend comes into the picture, which is not visible to the bare eyes but supports the frontend from behind. They both form together with the web architecture.
Constant innovation drives the web architecture to become better with each passing day!!!
This blog demands the answer to why one must keep the backend and frontend separate. But, before I disclose the benefits of keeping both the frameworks separately, let me tell you some demerits of using the same framework for both frontend and backend.
Disadvantages of Using the Same Framework for Frontend and Backend
I don’t really think using the same frameworks in the backend and frontend is good. And to support the same, I am listing below four reasons. The cons of building an app (whether mobile or web app) are many.
- Common Concept, No New Customizations – Every framework has its strengths and good sides. If the same framework is being used in the frontend and backend, there is a lower possibility of good customizations or new things that can be added to the program to make it more robust.
- No Ownership – In case of any bugs or code discrepancies, it would be very difficult to find out its cause. This is because who caused this loophole or who wrote a code with errors is a difficult fish to catch in a large team of developers.
- Only Effective for Single Page or Smaller Projects – When developing good quality apps for various devices, one must note that using the same framework for both frontend and backend is not a very good idea. Any experienced programmer will suggest using two different frameworks to support a complex project for better results.
- Protection Against Unethical Hacks! – Hackers are only rising in number. Correspondingly, it is essential to protect the application from being hacked. To use different frameworks in the frontend and backend is like creating an anti-pattern. This division between the two considerably improves the chances of protecting the application from unauthorized access.
Now, moving toward answering what the title of this blog demands…
See Also: Top Javascript Trends
Why Keep Frontend and Backend Same During App Development?
To resolve this dilemma of keeping the frontend and backend separate or the same, here are a few points to consider before you decide. Let’s go!!
- Scalability
When the website is built with two different frameworks, the code is divided. And when there are two sets of regulations, it becomes easier to optimize the code. Adding more to this, one can increase the resources for the frontend and backend at a separate speed. Both frontend and backend can be scaled up.
2. Easier Upgradation
To edit and optimize anything is a pain. When it comes to upgrading the versions of frameworks from old to new, it is usually time-consuming to do so. In such a scenario, imagine that your app is made in the same frontend and backend framework, and you have to update it all from scratch. While upgrading the website or debugging those annoying glitches, it becomes more convenient to sort the frontend and backend separately. This is only possible when the frontend and backend are different.
The second possible scenario is when the bugs and glitches have to be detected and corrected. When the frameworks are kept separate, it becomes a blessing for the coders. This means that the developers know where the bugs are and will work on those codebases specifically.
3. Simpler to Switch Frameworks
Imagine a scenario wherein your application is made in two different frameworks. Say, for example, Vue js frontend with Laravel backend is your chosen combination. Now imagine that there is an alternative available that will make the combination better. You will be able to deliver the most likely result if you keep separate backend and frontend, as switching tasks will become simpler.
4. Faster Deployment
Both frontend and backend developer teams can work independently. Their work is not dependent on each other after both servers have been synced. Most popular backend frameworks are easier to deploy, test and analyze. This does not disrupt anyone’s work.
5. Modularity
A development code has separate modules and sections. And it is also advisable to keep them all separate and distinct from one another. That’s because different developers can work on different modules without messing up another one’s module work at all. It becomes a smooth procedure to edit or altogether remove the blog.
6. Multi-tier Development
Let’s take an example of a chef to understand this one. While preparing a dish, a chef uses several ingredients to make a dish tasty. Similarly, when developers use two different frameworks to develop the web application, the results are always two times better! The app will have the strengths of two frameworks, eventually making it robust.
7. Complex Projects
Single page and lighter applications can be built in one framework. But, it is necessary to support the app with two different framework integrations. This makes the app more user-friendly and reliable enough to handle more traffic.
Separately Divide or Club Together? – Concluding Words…
After stating the above reasons with due explanations, I would conclude this blog by saying that keeping the frameworks separate is the way to go for your next web app development project. It brings many pros along with it. In my opinion, and many other developers’ opinions too, divide and use two different frameworks for your web, desktop, iPad, iOS and/or Android application.